Contact Form 7 チェックボックス カスタマイズ

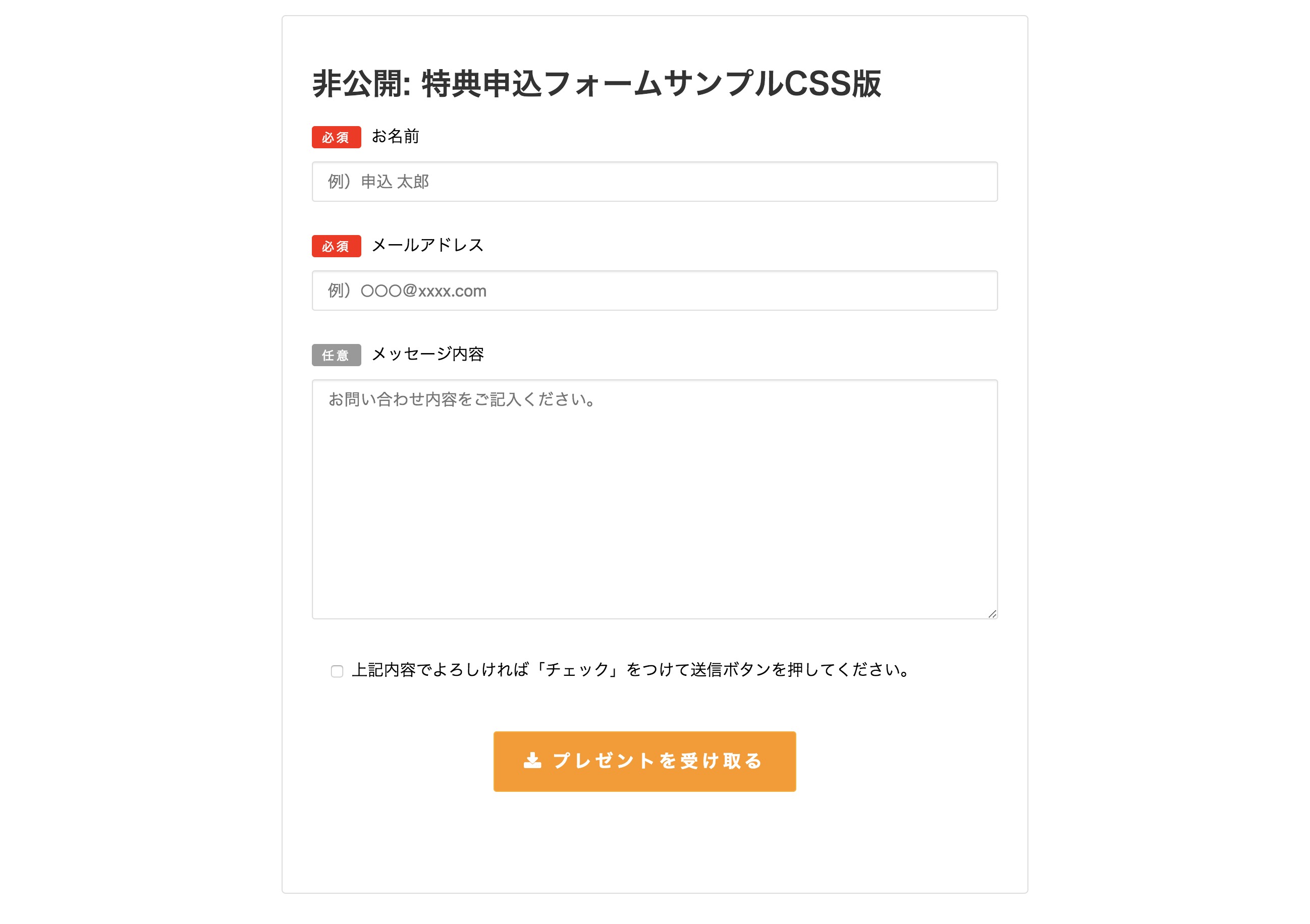
Contact form 7の入力フォームが乱れて表示されます contact form 7の表示は テーマに大きく影響を受けます 下のようにsangoとaffinger5では 初期設定でも大きく違います ですから 入力フォームの乱れは テーマあるいは追加したcssの影響と思われます.
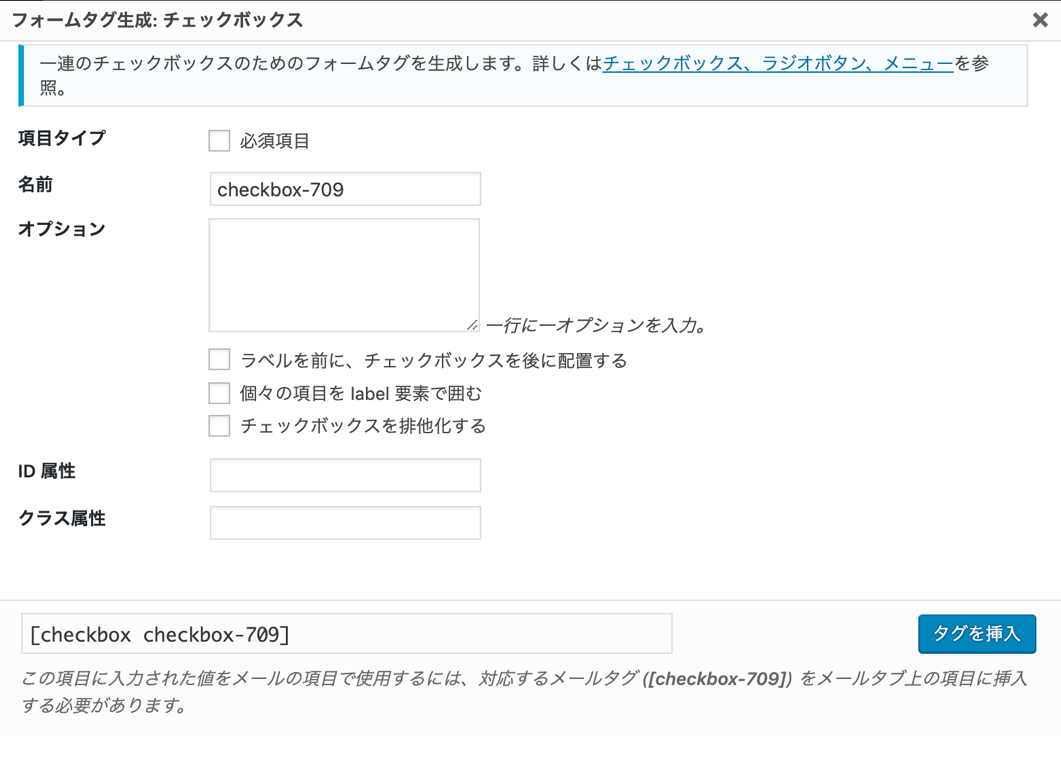
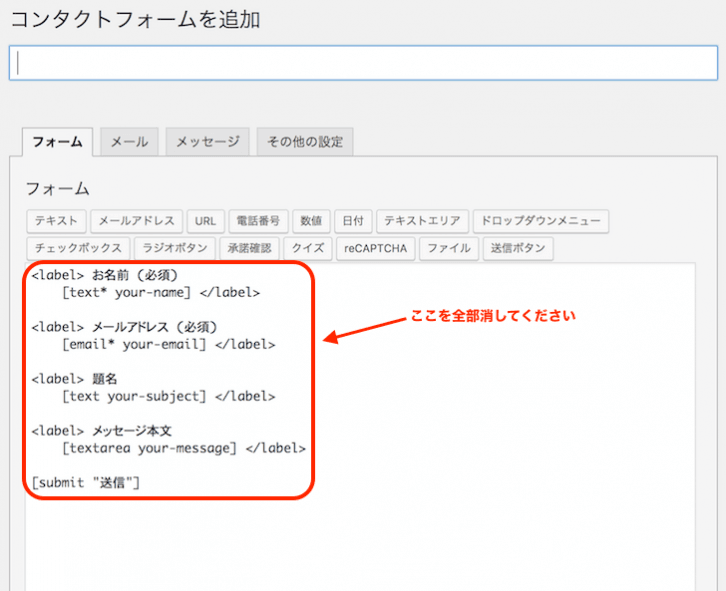
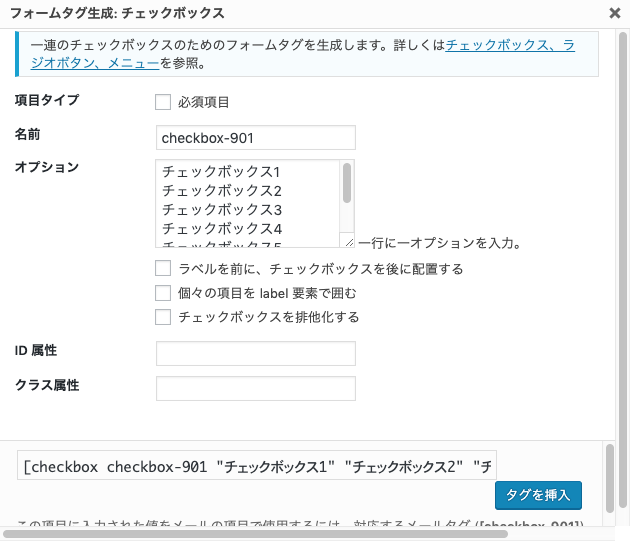
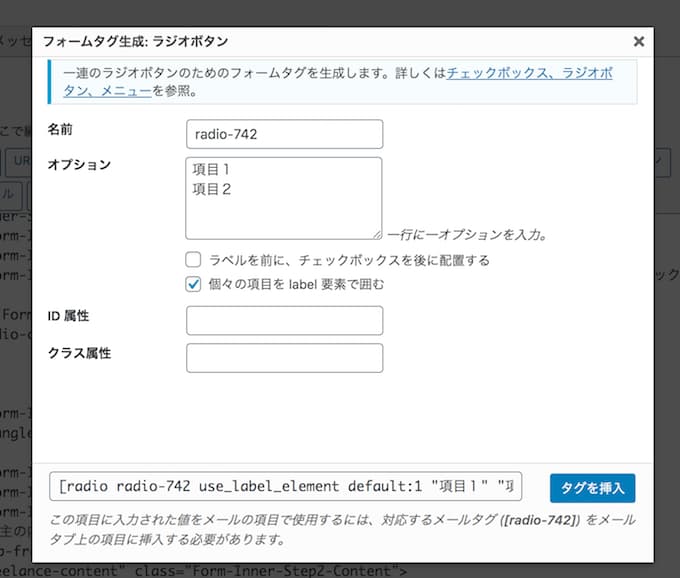
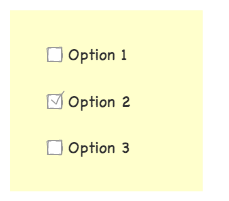
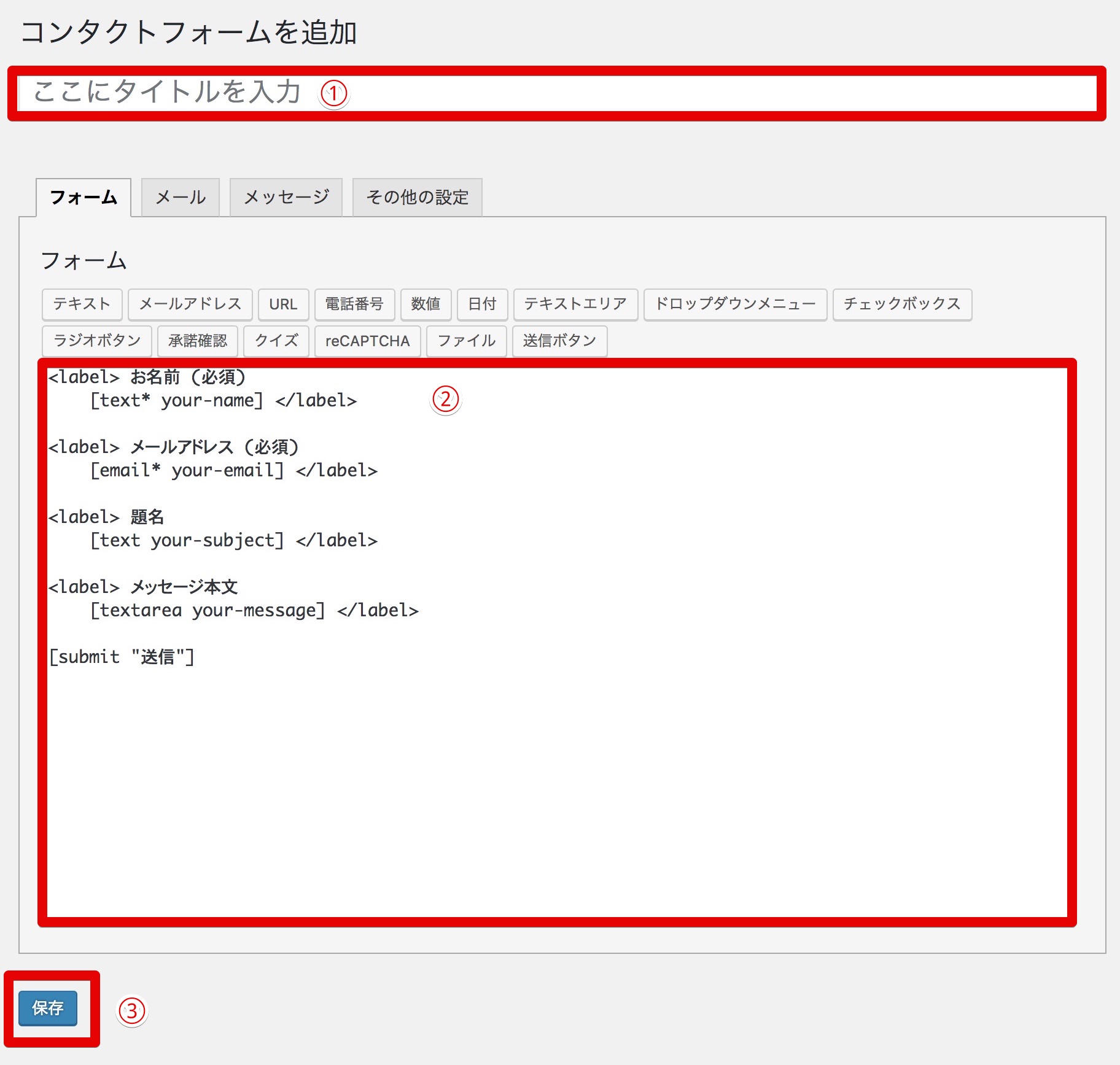
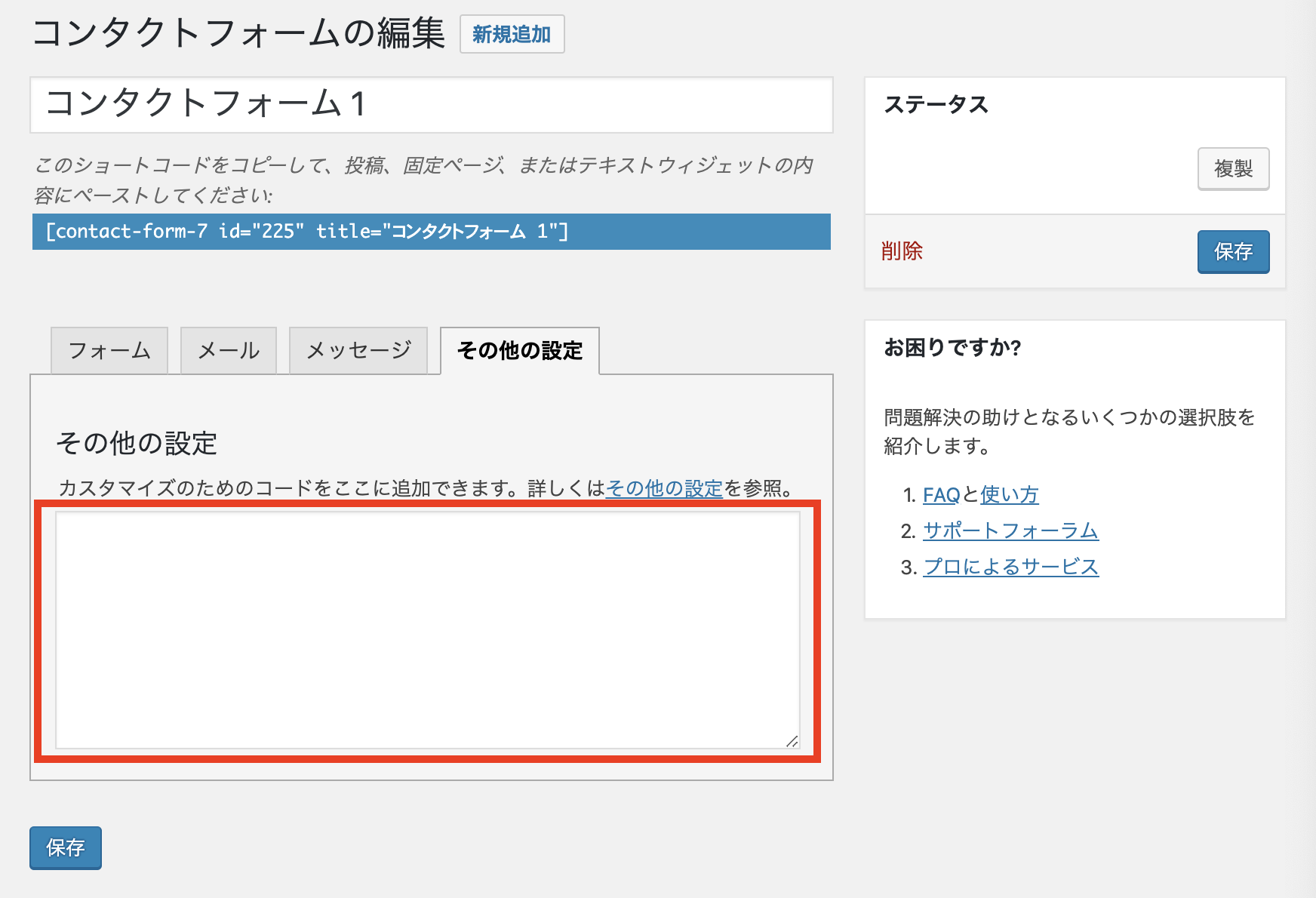
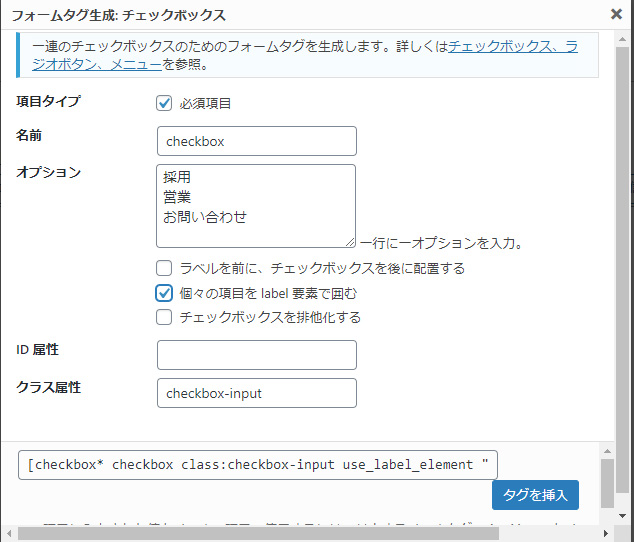
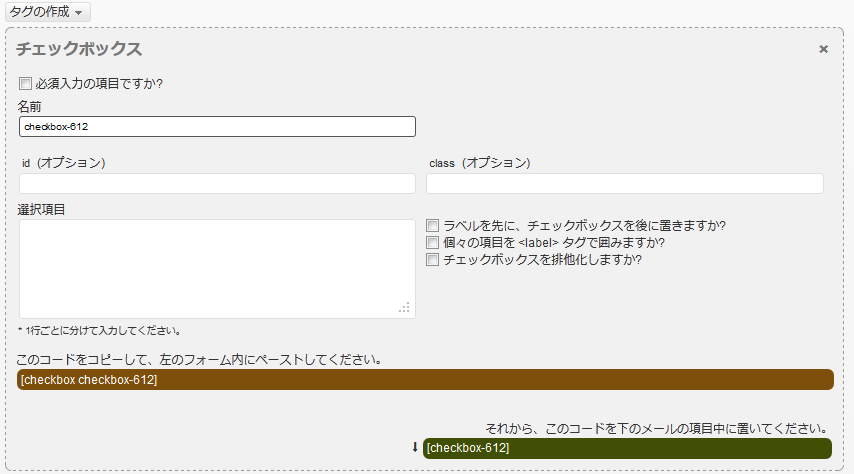
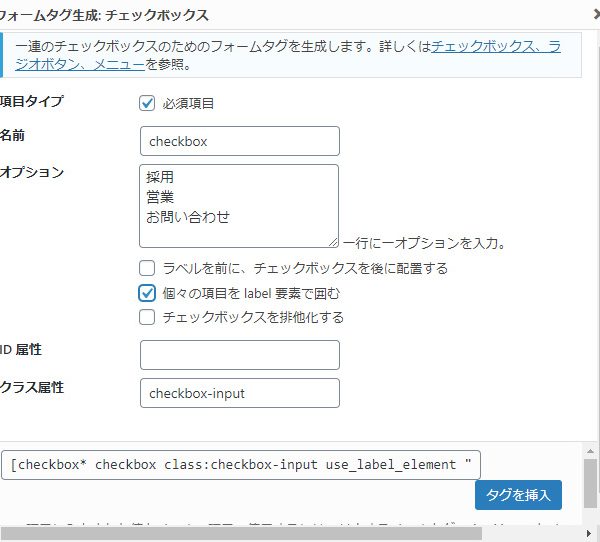
Contact form 7 チェックボックス カスタマイズ. こんにちは web制作担当の渡邉です 今日はワードプレスのプラグイン contact form 7 コンタクトフォームセブン のチェックボックスを改行して縦並びにする方法をご紹介させていただきます そもそも contact form 7 コンタクトフォームセブン とは 無料で利用できるワードプレスの. デフォルトでは contact form 7 はチェックボックスとラジオボタンをインラインとして表示します これをフォームタグのオプションと簡単な css でカスタマイズすることができます この記事ではそのためのいくつかの方法を紹介します. 以上 contact form 7の超簡単なカスタマイズ方法と基本的な使い方のまとめを解説しました コンタクトフォームを作成する場合に html cssの専門知識がなくても簡単にお問い合わせページを作成できるとても便利なプラグインです 現段階で html cssの専門知識がなくてもwordpressを運用して. Wordpressでサイトを運営しているのであれば お問合せフォームは専用プラグイン contact form 7 で簡単に設置できます contact form 7は 初心者の方でも簡単に扱うことができるおすすめのプラグインです ここではcontact form 7の使い方をわかりやすく解説いたします.
Contact form 7記事まとめ.