Google Web Designer 使い方

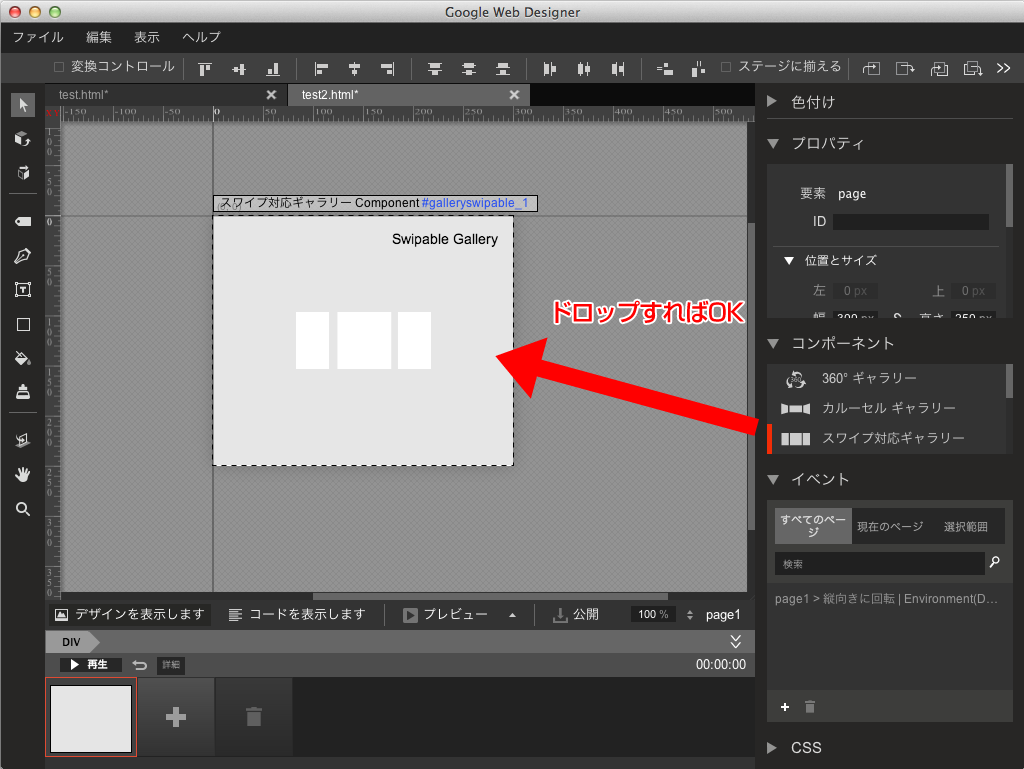
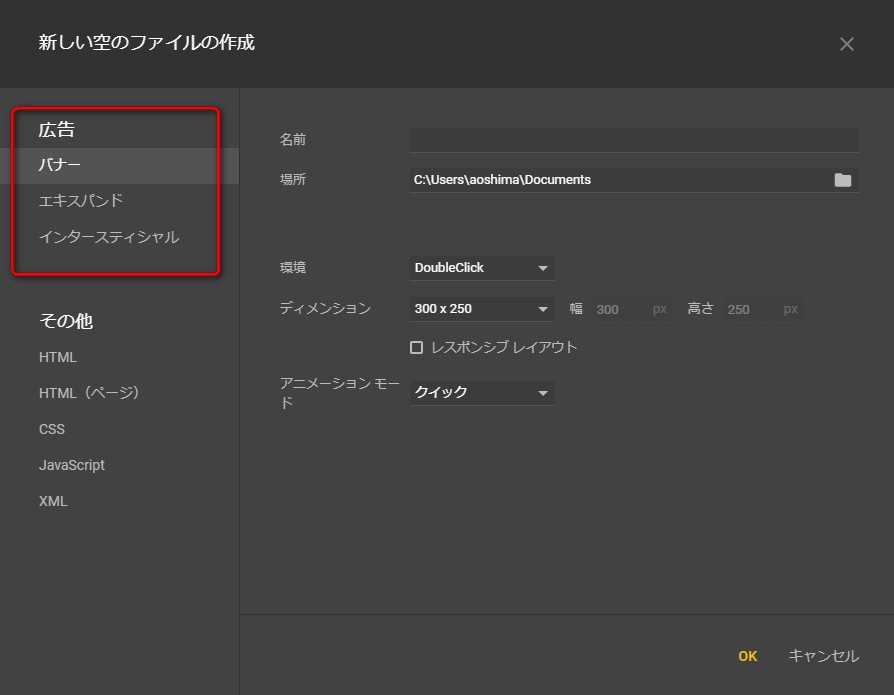
1 google web designer起動し 新しいファイルを作成 をクリックします 2 ファイル名を任意で設定し 環境 ディメンションを設定します 今回は以下の設定です バナー広告 環境 adwords ディメンション 300 250 アニメーションモード クイック.
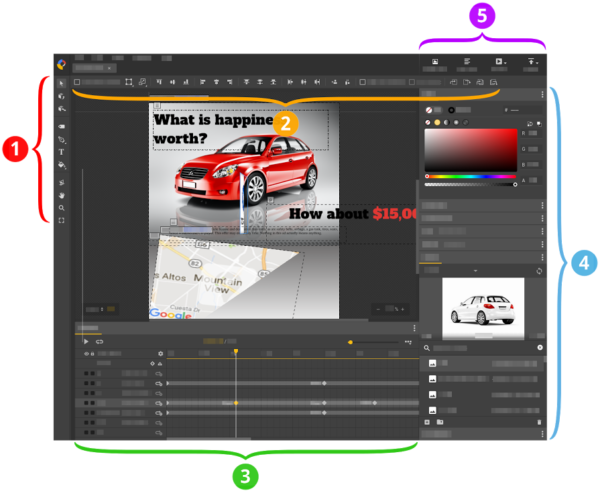
Google web designer 使い方. Google web designer は 視覚的なコーディング インターフェースを使用して html5 広告をはじめとするさまざまなウェブ コンテンツをデザイン 作成できる高度なウェブ アプリケーションです google web designer のデザインビューでは描画ツール テキスト 3d. Google web designer にアクセスします web designer ベータ版をダウンロード をクリックしてください google web designerの利用規約を確認し 問題なければ 同意してダウンロード をクリックします 広告 広告とは販売のための告知活動を指します ただし 広告を掲載するための媒体 メッセージがあること 広告を出している広告主が明示されているなどの3要素. サービスを使用する際のヒントやチュートリアル よくある質問に対する回答を閲覧できる google の google web designer ヘルプセンター. Google web designerの使い方 超簡単 webフォントを追加する方法.
Google web designer は 美しく魅力的な html5 コンテンツを簡単に作成できるツールです アニメーションやインタラクティブな要素を使って クリエイティブに生き生きとした効果を与えることができます また google ドライブ ディスプレイ ビデオ 360 google 広告などの google サービスともシームレスに連携します. Twitterでシェア 以下書き起こし全文 webフォントですね こちらでフォントを入力できるのですが 例えば適当に typography という文字を入力してみますね これで typography というものを. Google web designer は 視覚的なコーディング インターフェースを使用して html5 広告をはじめとするさまざまなウェブ コンテンツをデザイン 作成できる 高度なウェブ アプリケーションです デザインビューで描画ツール テキスト 3d オブジェクトを使ってコンテンツを作成し タイムラインでオブジェクトやイベントをアニメーション化できます コンテンツの.