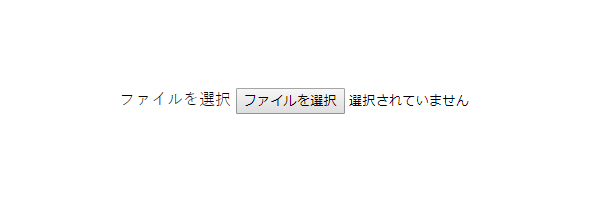
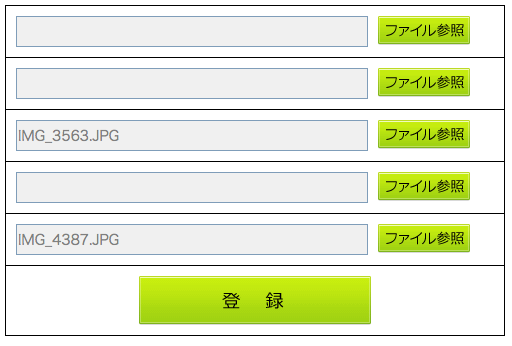
Input Type File デザイン

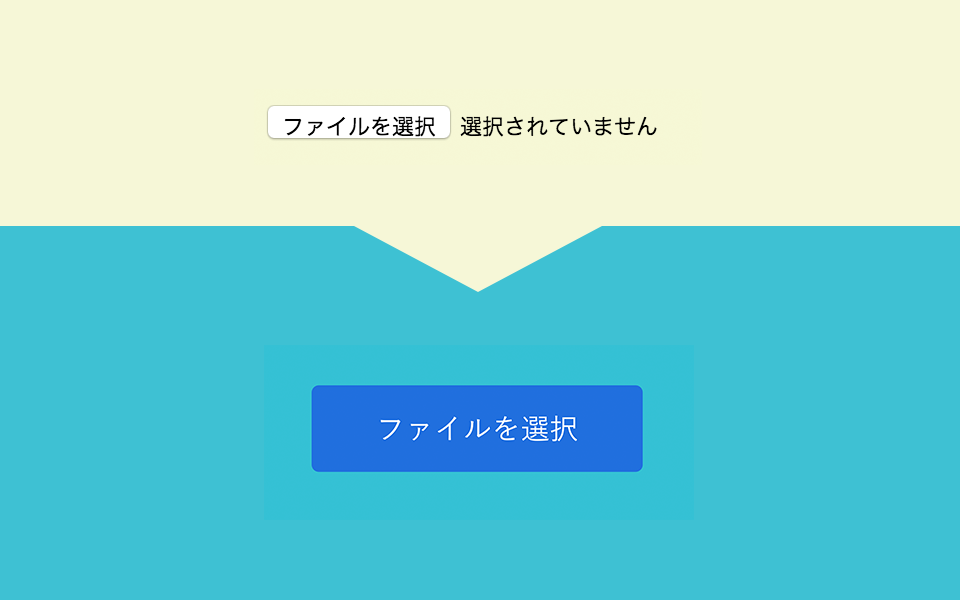
Input type file を opacity 0 で透明度0 にして file 要素の余白 背景色や文字色 ボーダーなどを調整する仕掛けのようです 以下のページで詳しい解説が紹介されていますので 合わせて参考にしてみてください.
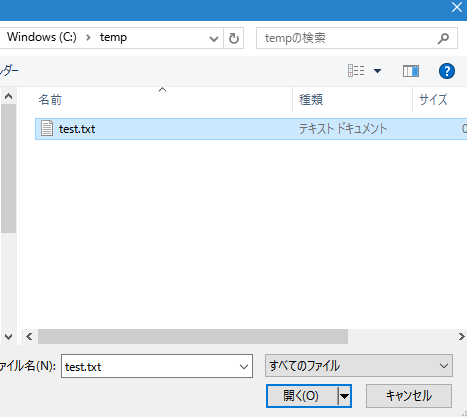
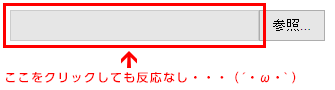
Input type file デザイン. ところがどっこいこちらをオリジナルデザインにする方法があります そりゃありますよね まずは通序盤htmlソース input type file ですね基本的には name等はデザインに関係ないので省きます そしてこちらがオリジナルデザインバージョンのhtmlです. Ie8 で input type file とデザインを共存させるには デザインされたボタンの上に巨大で透明な input type file をかぶせるか position 指定で視界外へ追いやった input type file を label でクリックするか いずれにせよ javascript で間接的にクリックするのではなく ユーザが直接的にクリックする形にする必要があります ie8 のセキュリティ対策による振る舞いから 間接的な. Html css file inputのデザインを変える超簡単な方法 htmlのinput type file を自由な見た目にする. Type 属性が file な input 要素は厄介なもので button 要素などと違い css でスタイルを調整できない しかしデフォルトの表現を変えたいという機会はままあるようで このような置換テクニックが必要になってくる ここで紹介するものは.
Source : pinterest.com